最終結論(めんどくさい方向け)
※最初からのnpm導入やgulp導入、flocssの説明は省きます。googleで検索を推奨します。
—————————————————
追記:
ファイルの構造を見直してください!
僕の場合は、「**」というフォルダが生成されていまして、それに引っかかっていました!
不要なファイルがないか隅々までチェックしてください。
それでも動かない時は・・・↓
僕の設定をコピペしてください。(この時のコードはあまり綺麗ではないです・・)
—————————————————
もし他のエラーが出ていて、面倒臭いって方は、
これをgulpfile.jsにコピペして下さい↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 |
const gulp = require('gulp'); const notify = require("gulp-notify"); const plumber = require("gulp-plumber"); const sass = require('gulp-sass'); // 追加 const glob = require("gulp-sass-glob"); const cached = require('gulp-cached'); const csscomb = require('gulp-csscomb'); const debug = require('gulp-debug'); // 追加終了 const pug = require('gulp-pug'); const autoprefixer = require('gulp-autoprefixer'); const uglify = require('gulp-uglify'); const browserSync = require('browser-sync'); // setting : htmlbeautify // const htmloptions = { // indent_char: '', // indent_size: 1, // unformatted: ['textarea', 'p', 'pre', 'span', 'a', 'h1', 'h2', 'h3'], // indent_with_tabs: true, // max_preserve_newlines: 0, // wrap_attributes: false, // wrap_attributes_indent_size: 0, // } // setting : cssbeautify // const cssoptions = { // indent_char: '', // indent_size: 1, // max_preserve_newlines: 0, // wrap_attributes: false, // wrap_attributes_indent_size: 0, // } //setting : paths const paths = { 'root': './dist/', 'pug': './src/pug/**/*.pug', 'html': './dist/**/*.html', 'cssSrc': './src/scss/**/*.scss', 'scssDist': './src/scss', 'cssDist': './dist/css/', 'jsSrc': './src/js/**/*.js', 'jsDist': './dist/js/' } //gulpコマンドの省略 const { watch, series, task, src, dest, parallel } = require('gulp'); //HTML task('html', function() { return ( src(paths.html) // .pipe( // plumber({ // errorHandler: notify.onError({ // title: "html Error!", // message: "<%= error.message %>", // sound: 'Glass',}) // }) // ) // .pipe(htmlbeautify(htmloptions)) .pipe(dest(paths.html)) // .pipe( // notify({ // title: 'Task running Gulp', // message: 'html file compiled.', // sound: 'Tink',}) // ) ); }); //Sass task('sass', function() { return ( src(paths.cssSrc) // 追加 .pipe(csscomb()) .pipe(cached('cache')) .pipe(debug({ title: 'init: ' })) .pipe(dest(paths.scssDist)) .pipe( plumber({ errorHandler: notify.onError("Error: <%= error.message %>") }) ) .pipe(glob()) // 追加終了 .pipe(sass({ outputStyle: 'expanded' // Minifyするなら'compressed' })) .pipe(autoprefixer()) // コンパイル後にエラーを探す .pipe(dest(paths.cssDist)) ); }); //Pug task('pug', function() { return ( src([paths.pug, '!./src/pug/**/_*.pug']) .pipe(plumber({ errorHandler: notify.onError("Error: <%= error.message %>") })) .pipe(pug({ pretty: true, basedir: "./src/pug" })) .pipe(dest(paths.html)) ); }); //JS Compress task('js', function() { return ( src(paths.jsSrc) .pipe(plumber()) .pipe(uglify()) .pipe(dest(paths.jsDist)) ); }); // browser-sync task('browser-sync', () => { return browserSync.init({ server: { baseDir: paths.root }, port: 8080, reloadOnRestart: true }); }); // browser-sync reload task('reload', (done) => { browserSync.reload(); done(); }); //watch task('watch', (done) => { watch([paths.cssSrc], series('sass', 'reload')); watch([paths.jsSrc], series('js', 'reload')); watch([paths.pug], series('pug', 'reload')); done(); }); task('default', parallel('watch', 'browser-sync')); |
こちらの記事を参考にカスタマイズして書きました。
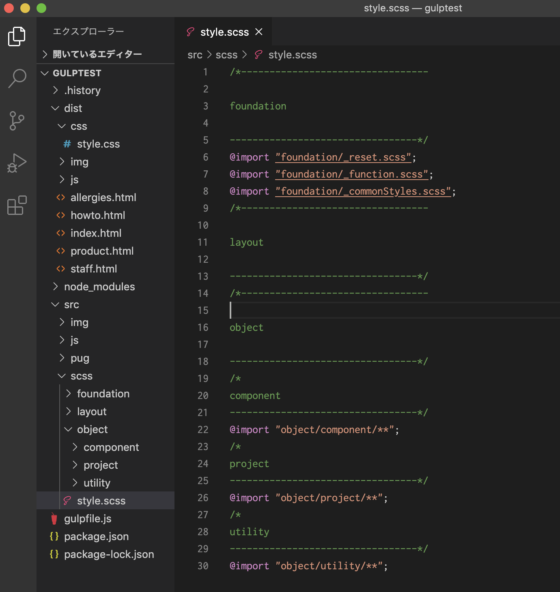
・ディレクトリ構造はこのようにして下さい
(flocss(フロックス)を元に構成しています。)
・style.scssの中身もこのようにして下さい
・index.htmlは一つで大丈夫です。
(ちなみにエディタはVScodeです)
↓↓↓↓↓↓↓↓↓↓↓↓

※「.history」はVScodeの履歴生成プラグインが自動生成したものです。関係ないので気にしないでください。
※「GULPTEST」 というのは一番上のフォルダ名のことです。大文字なのはvscodeの仕様なので気にしないでください。
実際のフォルダ名は「gulptest」です。
style.scssを添付しておきます、使って下さい↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/*--------------------------------- foundation ---------------------------------*/ @import "foundation/_reset.scss"; @import "foundation/_function.scss"; @import "foundation/_commonStyles.scss"; /*--------------------------------- layout ---------------------------------*/ /*--------------------------------- object ---------------------------------*/ /* component ---------------------------------*/ @import "object/component/**"; /* project ---------------------------------*/ @import "object/project/**"; /* utility ---------------------------------*/ @import "object/utility/**"; |
_commonStyles.scssは以下です↓(globの確認のために入れています)(foundationフォルダに入れます)
「_」をつけ忘れないでください。「commonStyles.scss」ではなく、「_commonStyles.scss」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/*--------------------------------- commonStyles ---------------------------------*/ /* width ---------------------------------*/ $text-max: pxtovwSmall(300); /* color ---------------------------------*/ $pure-black: #000; $pure-white: #fff; $white: #f2f2f2; $bright-brown: #C1BCB2; $brown: #604C3F; $bright-red: #EA6D4E; $red: #CE4949; // opacity color $brownOpacity: rgba(96,76,63,0.5); $redOpacity: rgba(206,73,73,0.5); /* font-size ---------------------------------*/ $very-big: pxtovwSmall(18); $big: pxtovwSmall(16); $small: pxtovwSmall(14); |
できましたか?では、ターミナルで、
「npm install -D」
「npx gulp」
と打って下さい。
その後、変更してみて下さい。
以上です。僕はこれで無事解決されました。
原因と解決策
今回の原因
ディレクトリ構造とgulpfile.jsが互いに何かしらの衝突を引き起す
→意味不明な部分からエラーを取ってきた
→その結果「toStringがありません」になったと思われます。
解決策
直近で成功している方のディレクトリ構造とgulpfile.jsを試す
やる事↓
・ディレクトリ構造を最初から書き直し
・gulpfile.jsを最初から書き直し
実際にこの構造で成功した記事(出来るだけ最新の記事を選びました)
・ディレクトリ構造・gulpfile.jsはこちらの記事を完全に再現してください。
・gulp-sass-globプラグインを使いたい場合は、こちらの記事から以下の部分を拝借してください↓
関数の定義(一番上に書きます)↓
あとがき
teratailでこのような質問をしましたが、解決しませんでした。
その後、上記2記事にたどり着き、解決しました。
今回特に改めるべき事
・gulpfile.jsをいじるときは、成功するたびにバックアップを別名保存する。
・ディレクトリ構造のパスは変えなくていいように、gulpのパスの指定を固定する。(一度決めたら変えない)
・toStringエラーが出たら上記のことを実行する
ありがとうございましたm( _ _)m
追記!!
原因が判明しました。
・gulpfile.jsでscssを吐き出す場所を間違っている→間違ったファイルが生成される→間違ったファイルがインポートされる→typeエラー(toString is null)
コードがどのように流れているのかを可視化できるプラグイン、「gulp-debug」プラグインを導入後に解決!!!!
エラーの流れをちゃんと可視化しないといけないですね・・(汗笑)
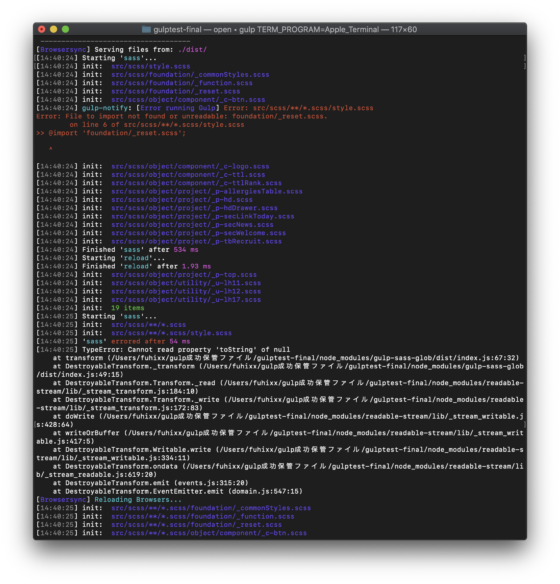
流れは以下です↓(gulptest-filalという名前のフォルダで実験しています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
[14:40:24] init: src/scss/object/component/_c-logo.scss [14:40:24] init: src/scss/object/component/_c-ttl.scss [14:40:24] init: src/scss/object/component/_c-ttlRank.scss [14:40:24] init: src/scss/object/project/_p-allergiesTable.scss [14:40:24] init: src/scss/object/project/_p-hd.scss [14:40:24] init: src/scss/object/project/_p-hdDrawer.scss [14:40:24] init: src/scss/object/project/_p-secLinkToday.scss [14:40:24] init: src/scss/object/project/_p-secNews.scss [14:40:24] init: src/scss/object/project/_p-secWelcome.scss [14:40:24] init: src/scss/object/project/_p-tbRecruit.scss [14:40:24] Finished 'sass' after 534 ms [14:40:24] Starting 'reload'... [14:40:24] Finished 'reload' after 1.93 ms [14:40:24] init: src/scss/object/project/_p-top.scss [14:40:24] init: src/scss/object/utility/_u-lh11.scss [14:40:24] init: src/scss/object/utility/_u-lh12.scss [14:40:24] init: src/scss/object/utility/_u-lh17.scss [14:40:24] init: 19 items [14:40:25] Starting 'sass'... [14:40:25] init: src/scss/**/*.scss <strong><span style="color: #ff0000;">←←←ここで**をそのまま出力したファイルが読み込まれ、ずっと引っかかってた!!!!</span></strong> [14:40:25] init: src/scss/**/*.scss/style.scss [14:40:25] 'sass' errored after 54 ms [14:40:25] TypeError: Cannot read property 'toString' of null at transform (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/gulp-sass-glob/dist/index.js:67:32) at DestroyableTransform._transform (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/gulp-sass-glob/dist/index.js:49:15) at DestroyableTransform.Transform._read (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/readable-stream/lib/_stream_transform.js:184:10) at DestroyableTransform.Transform._write (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/readable-stream/lib/_stream_transform.js:172:83) at doWrite (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/readable-stream/lib/_stream_writable.js:428:64) at writeOrBuffer (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/readable-stream/lib/_stream_writable.js:417:5) at DestroyableTransform.Writable.write (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/readable-stream/lib/_stream_writable.js:334:11) at DestroyableTransform.ondata (/Users/fuhixx/gulp成功保管ファイル/gulptest-final/node_modules/readable-stream/lib/_stream_readable.js:619:20) at DestroyableTransform.emit (events.js:315:20) at DestroyableTransform.EventEmitter.emit (domain.js:547:15) [Browsersync] Reloading Browsers... [14:40:25] init: src/scss/**/*.scss/foundation/_commonStyles.scss [14:40:25] init: src/scss/**/*.scss/foundation/_function.scss [14:40:25] init: src/scss/**/*.scss/foundation/_reset.scss [14:40:25] init: src/scss/**/*.scss/object/component/_c-btn.scss [14:40:25] init: src/scss/**/*.scss/object/component/_c-logo.scss [14:40:25] init: src/scss/**/*.scss/object/component/_c-ttl.scss [14:40:25] init: src/scss/**/*.scss/object/component/_c-ttlRank.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-allergiesTable.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-hd.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-hdDrawer.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-secLinkToday.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-secNews.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-secWelcome.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-tbRecruit.scss [14:40:25] init: src/scss/**/*.scss/object/project/_p-top.scss [14:40:25] init: src/scss/**/*.scss/object/utility/_u-lh11.scss [14:40:25] init: src/scss/**/*.scss/object/utility/_u-lh12.scss [14:40:25] init: src/scss/**/*.scss/object/utility/_u-lh17.scss [14:40:25] init: 20 items ^C |
macでのスクショはこんな感じです↓

なんだ・・。ずっと2日間エラー探していたのはなんだったのでしょうか。。
御愁傷様でした、自分。。
解決したので良かったです!もうエラー出しても平気な自信あります(笑)
こちらの記事を見てgulp-debugプラグインを導入しました!
先ほどの僕のgulpfile.jsに含まれているので安心してくださいね。
それでは〜
最後までお読み頂きありがとうございました!