結論:目次プラグインをダウンロードし、以下のコードをお使いください(Xeoryの見た目に合わせました)

Easy Table of Contents 専用のカスタマイズです↓
(Xeoryのテーマカスタマイズも入っています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 |
/* */ /* 「xeoryテーマ」カスタマイズ*/ /* */ /* html { overflow-y: scroll !important; } */ /* サブタイトル*/ #header > .wrap { display: flex; flex-direction: column; } #logo { position: relative; font-weight: bold; } .description { font-weight: bold; font-size: 80%; height: 30px; } #header #header-sns ul { padding: 0px; } @media screen and (max-width: 767px) { .wrap { margin-left: 15px; margin-right: 15px; } } /* 投稿画面*/ .post-content h1 { margin: 0.5em 0; } .post-content p, .post-content pre { margin: 0 0 0.9em; line-height: 1.9; } .ez-toc-widget-container.ez-toc-v2_0_11.ez-toc-widget.counter-hierarchy.counter-decimal { margin-top: -10px; border: 8px solid #efefef; background-color: #fff; } /* ホバーカラー*/ .post-title a:hover { color: #2581c4; text-decoration: none; } a:hover { color: #2581c4; text-decoration: none; } /* */ /* 「目次プラグイン」のカスタマイズ*/ /* */ span.ez-toc-title { margin-top: 20px; margin-left: 10px; display: inline-block; } span.ez-toc-title-toggle { display: none; } /* 目次のコンテナ*/ #ez-toc-container { border-radius: 0px; background: #fff; border: 8px solid #e5e5e5; box-shadow: none; } /* 目次のコンテナ 余白*/ #ez-toc-container{ padding: 20px; } #ez-toc-container { margin-top: 3em; margin-bottom: 6em; } #ez-toc-container > nav { margin-top: 10px; } /* */ /* 目次(サイドバー)*/ /* */ /* スクロールさせる*/ .ez-toc-widget-container.ez-toc-v2_0_11.ez-toc-widget.counter-hierarchy.counter-decimal { overflow-y: auto; height: 600px; } /* タイトル*/ span.ez-toc-title { font-weight: bold; } .ez-toc-title-container { margin-bottom: 27px; } /* h1フォントの調整*/ ul.ez-toc-list, .ez-toc-list-level-1 { padding: 0px !important; padding-left: 10px !important; } .ez-toc-heading-level-1 > a { display: inline-block; font-weight: bold; font-size: 20px; margin-top: 8px; } #ez-toc-container ul ul, .ez-toc div.ez-toc-widget-container ul ul { margin-top: 0.5em; margin-left: 1em; } /* h2フォントの調整*/ .ez-toc-heading-2 { margin-bottom: 10px; } a.ez-toc-link { display: inline-block; margin-top: -2px; margin-bottom: 15px; } /* ホバーカラー */ .ez-toc-widget-container, ul.ez-toc-list, li.active::before { background-color: #fff !important; } li.active > a{ display: inline-block; background-color: #f2f2f2; } #ez-toc-container a:visited { color: #444; } #ez-toc-container a:hover { text-decoration: none; } |
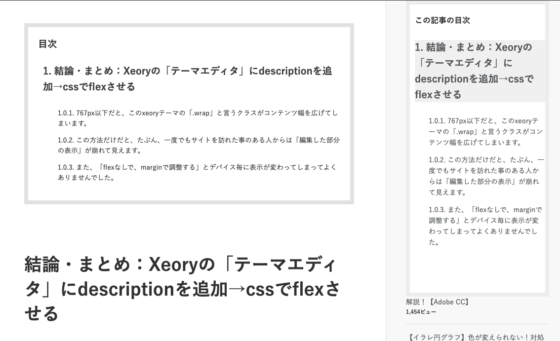
ビジュアルはこんな感じになりました↓

右側の目次の機能はこんな感じ↓
・「記事をスクロールしても追従」する
・「今読んでいるところ」が灰色になる
・目次が縦に長すぎるとき、目次をスクロールして読むことができる