追記:※cssのコードを修正しました!表示が崩れた方はもう一度cssをコピペしてください!
結論・まとめ:Xeoryの「テーマエディタ」にdescriptionを追加→cssでflexさせる
↓ テーマに「上書き追加する」コード(1行)
|
1 |
</<?php echo $logo_wrap; ?>><p class="description"><?php bloginfo('description'); ?> </p><!-- 追加 2020/7/15 fuhixx --> |

↑ 50行目です
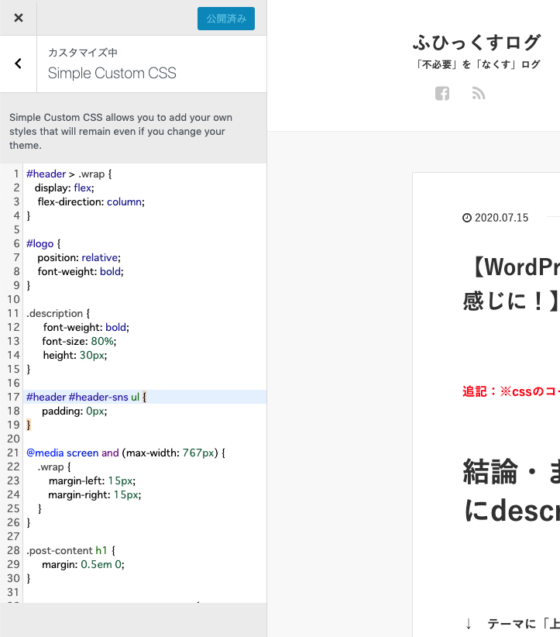
↓ cssに「新たに追加する」コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#header > .wrap { display: flex; flex-direction: column; } #logo { position: relative; font-weight: bold; } .description { font-weight: bold; font-size: 80%; height: 30px; } #header #header-sns ul { padding: 0px; } |

↑ こんな感じで、Simple Custom CSSで編集してみました。
補足:
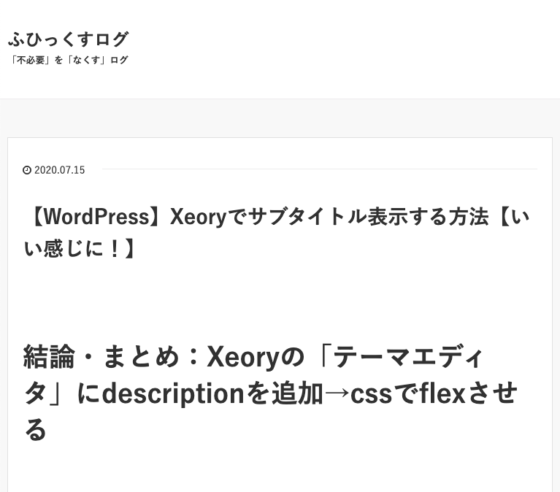
767px以下だと、このxeoryテーマの「.wrap」と言うクラスがコンテンツ幅を広げてしまいます。
これにより、左側の余白がよくありませんでした↓(特にスマホだと違和感があります)

「ブログタイトルとサブタイトル」は「コンテンツ幅と同じ」に設定されているので、
その幅を直しましょう!↓
|
1 2 3 4 5 6 |
@media screen and (max-width: 767px) { .wrap { margin-left: 15px; margin-right: 15px; } } |
ついでに、h1とpの広すぎるmarginを狭くしちゃいましょう!↓
|
1 2 3 4 5 6 7 8 |
.post-content h1 { margin: 0.5em 0; } .post-content p, .post-content pre { margin: 0 0 0.9em; line-height: 1.9; } |
これを先ほどのCSSに追記してもらえれば大丈夫です。
だいぶ見やすくなりました。
補足2:
この方法だけだと、たぶん、一度でもサイトを訪れた事のある人からは「編集した部分の表示」が崩れて見えます。
「キャッシュを削除」しないと反映されません。
style.cssに「ver=」の指定をすればいけるのですが、テーマを解析するのに時間がかかりそうなのでやめておきます。
もしかしたら、キャッシュを削除しなくてもいけるのかな?
試してみてください。
補足3:
また、「flexなしで、marginで調整する」とデバイス毎に表示が変わってしまってよくありませんでした。
幅を固定したいもの(サブタイトルなど)には、marginは極力使わない方が良さそうです。